Como Criar uma Tabela de Preços Responsiva no Blogger ou Blogspot
Tabela Responsiva de Preços ou Lista de Preços e uma lista ou tabela , que fornece detalhes dos preços vendidos ou comprados.
Geralmente as Tabela de Preço ou Lista de Preços geralmente são publicadas em sites que oferecem produtos e serviços.
Exemplo= Empresas de Hospedagem , Empresas de Cookies.
No Artigo de Hoje o Hot Tutoriais fornecerá um tutorial , sobre como criar uma tabela de preços Responsiva .
Como criar uma tabela de Preços Responsiva no Blogger ou Blogspot.
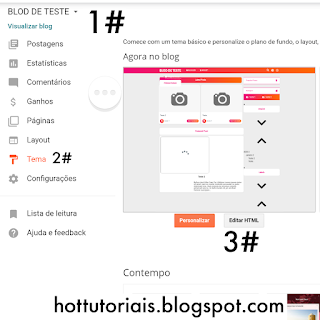
- 1. FAÇA LOGIN NA SUA CONTA DO BLOGGER > TEMAS > EDITAR HTML
2. Digite o Código CSS Style abaixo - Logo antes de ]]> </ b: skin> ou </style> .
#sidebar-wrapper{display:none}#post-wrapper {width:100%;max-width:100%;margin:0 auto;text-align:left;float:none;background-position:center!important;}
.tabel-paket{font-family:'Source Sans Pro',Arial,sans-serif;color:#ffffff;text-align:left;font-size:16px;width:100%;max-width:1000px;margin:30px 10px}
.tabel-paket img{position:absolute;left:0;top:0;height:100%;z-index:-1}
.tabel-paket .daftar-paket{margin:0 0.5%;width:24%;padding-top:10px;position:relative;float:left;overflow:hidden;background-color:#222f3d;border-radius:8px}
.tabel-paket .daftar-paket:hover i,.tabel-paket .daftar-paket.hover i{-webkit-transform:scale(1.2);transform:scale(1.2)}
.tabel-paket *{-webkit-box-sizing:border-box;box-sizing:border-box;-webkit-transition:all 0.25s ease-out;transition:all 0.25s ease-out}
.tabel-paket header{color:#ffffff}
.tabel-paket .nama-paket{line-height:60px;position:relative;margin:0;padding:0 20px;font-size:1.6em;letter-spacing:2px;font-weight:700}
.tabel-paket .nama-paket:after{position:absolute;content:'';top:100%;left:20px;width:30px;height:3px;background-color:#fff}
.tabel-paket .harga-paket{padding:0 20px;margin:0}
.tabel-paket .biaya-paket{font-weight:400;font-size:2.8em;margin:10px 0;display:inline-block}
.tabel-paket .tipe-paket{opacity:0.8;font-size:0.7em;text-transform:uppercase}
.tabel-paket .fitur-paket{padding:0 0 20px;margin:0;list-style:outside none none;font-size:0.9em}
.tabel-paket .fitur-paket li{padding:8px 20px}
.tabel-paket .fitur-paket i{margin-right:8px;color:rgba(255,255,255,0.5)}
.tabel-paket .pilih-paket{border-top:1px solid rgba(0,0,0,0.2);padding:20px;text-align:center}
.tabel-paket .pilih-paket a{background-color:#156dab;color:#ffffff;text-decoration:none;padding:12px 20px;font-size:0.75em;font-weight:600;border-radius:8px;text-transform:uppercase;letter-spacing:4px;display:inline-block}
.tabel-paket .pilih-paket a:hover{background-color:#1b8ad8!important}
.tabel-paket .featured{margin-top:-10px;z-index:1;border-radius:8px;border:2px solid #156dab;background-color:#156dab}
.tabel-paket .featured .pilih-paket{padding:30px 20px}
.tabel-paket .featured .pilih-paket a{background-color:#10507e}
@media only screen and (max-width:767px){.tabel-paket .daftar-paket{width:49%;margin:0.5%}.tabel-paket .nama-paket,.tabel-paket .pilih-paket a{-webkit-transform:translateY(0);transform:translateY(0)}.tabel-paket .pilih-paket,.tabel-paket .featured .pilih-paket{padding:20px}.tabel-paket .featured{margin-top:0}.tabel-paket .featured header{line-height:70px}}
@media only screen and (max-width:440px){.tabel-paket .daftar-paket{margin:0.5% 0;width:100%}}
Salve o Tema.
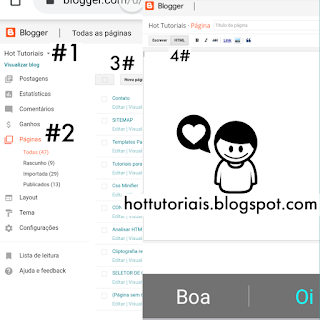
Crie um Novo Post ou Artigo por meio de, Selecione Post/Páginas> ir para o modelo HTML- Lembre que não é
escrever.
Copie o código de Chamada Abaixo.
<div class="tabel-paket"> <div class="daftar-paket"> <header> <h4 class="nama-paket"> Starter </h4> <div class="harga-paket"><span class="biaya-paket">$9</span><span class="tipe-paket">/month</span></div> </header> <ul class="fitur-paket"> <li><i class="fa fa-check"> </i>5GB Linux Web Space</li> <li><i class="fa fa-check"> </i>5 MySQL Databases</li> <li><i class="fa fa-check"> </i>Unlimited Email</li> <li><i class="fa fa-check"> </i>250Gb mo Transfer</li> <li><i class="fa fa-check"> </i>24/7 Tech Support</li> <li><i class="fa fa-check"> </i>Daily Backups</li> </ul> <div class="pilih-paket"><a href="">Select Plan</a></div> </div> <div class="daftar-paket"> <header> <h4 class="nama-paket"> Basic </h4> <div class="harga-paket"><span class="biaya-paket">$29</span><span class="tipe-paket">/month</span></div> </header> <ul class="fitur-paket"> <li><i class="fa fa-check"> </i>10GB Linux Web Space</li> <li><i class="fa fa-check"> </i>10 MySQL Databases</li> <li><i class="fa fa-check"> </i>Unlimited Email</li> <li><i class="fa fa-check"> </i>500Gb mo Transfer</li> <li><i class="fa fa-check"> </i>24/7 Tech Support</li> <li><i class="fa fa-check"> </i>Daily Backups</li> </ul> <div class="pilih-paket"><a href="">Select Plan</a></div> </div> <div class="daftar-paket featured"> <header> <h4 class="nama-paket"> Professional </h4> <div class="harga-paket"><span class="biaya-paket">$49</span><span class="tipe-paket">/month</span></div> </header> <ul class="fitur-paket"> <li><i class="fa fa-check"> </i>25GB Linux Web Space</li> <li><i class="fa fa-check"> </i>25 MySQL Databases</li> <li><i class="fa fa-check"> </i>Unlimited Email</li> <li><i class="fa fa-check"> </i>2000Gb mo Transfer</li> <li><i class="fa fa-check"> </i>24/7 Tech Support</li> <li><i class="fa fa-check"> </i>Daily Backups</li> </ul> <div class="pilih-paket"><a href="">Select Plan</a></div> </div> <div class="daftar-paket"> <header> <h4 class="nama-paket"> Ultra </h4> <div class="harga-paket"><span class="biaya-paket">$99</span><span class="tipe-paket">/month</span></div> </header> <ul class="fitur-paket"> <li><i class="fa fa-check"> </i>100GB Linux Web Space</li> <li><i class="fa fa-check"> </i>Unlimited MySQL Databases</li> <li><i class="fa fa-check"> </i>Unlimited Email</li> <li><i class="fa fa-check"> </i>10000Gb mo Transfer</li> <li><i class="fa fa-check"> </i>24/7 Tech Support</li> <li><i class="fa fa-check"> </i>Daily Backups</li> </ul> <div class="pilih-paket"><a href="">Select Plan</a></div> </div></div>
Nota Sobre a Tabela=Ajuste o Conteúdo e as Palavras de Acordo com suas Necessidades.
Estando Tudo Feito = Publique a Página.
A seguir e Apresentada a tabela de preço instalada no Blogger.
Visualização Ao VIvo
Esse é todo o tutorial de como instalar uma tabela de Preço responsiva no Blogger.
Ser você tiver dúvidas , não hesite em deixa nos comentários.
















Comments